
Pinterestのウィジェットをはてなブログに埋め込む方法。どんなブログを見てもなかなか反映されなかったのですがやっとできまして…
同じように悩んでいる人がいるかもしれないので書いておきます!
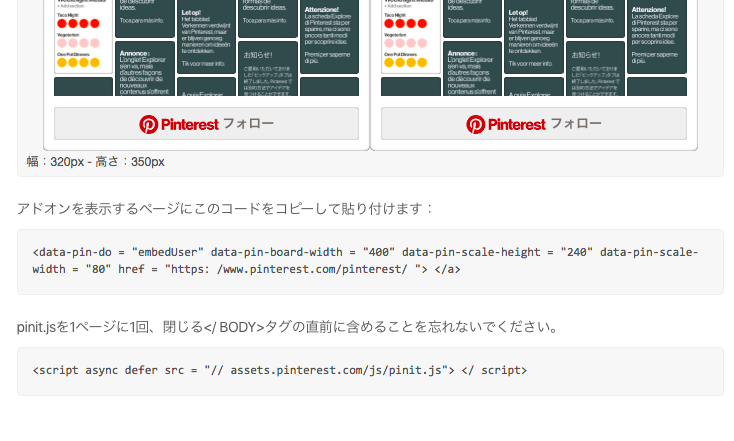
こちらのピンタレストディベロッパーページのアドオン>ボードウィジェットに書いてありました。
ツール>ウィジェットビルダーで埋め込みたいページを指定すると出てくるのがこちらのコード。

これを何回やっても、他のブログでやっても、できなかった!
pinit.jsを</BODY>タグの直前に含める、とありますが、はてなブログの場合、設定>詳細設定>headに要素を追加部分に記載するとよいみたいです!
が、上記のscriptを貼っても、一向に反映されませんでした。
Pinterest Developers こちらのページに
始める前に、あなたのページにpinit.jsスクリプトが含まれていることを確認してください(そうしないとウィジェットは表示されません)。Pinterestウィジェットを何回使用しても(1回以上含むと予測できない結果を招くことがあります)、ページごとに1回だけこれを含めるようにしてください。サイトにJavaScriptを最適に組み込む方法については、はじめにを参照してください。
とあり、上記scriptとは別のコードが書いてありまして、そっちをheadに追加したら、できました!ウィジェットビルダーで表示されるコードと違った。これ↓をheadに追加して、
<script
type="text/javascript"
async defer
src="//assets.pinterest.com/js/pinit.js"
></script>以下の、< a >〜</a>のURL部分を埋め込みたいボードのリンクに変えて、HTML編集画面に貼ればOK!ウィジェットビルダーよりこっちの方が簡単!!
見たまま画面だと表示されないのですが、プレビューにすると表示されてます!謎。
<a href="https://www.pinterest.com/anapinskywalker/style/"
data-pin-do="embedBoard"
data-pin-board-width="400"
data-pin-scale-height="320"
data-pin-scale-width="100">
</a>よく分からないけど無事できました。
ご参考まで。










コメント