前回ブログがDDos攻撃を受けたことを書きましたが、これを機にサイトセキュリティやエラーを徹底的に見直そう!と思い調べると、404エラーに「apple-touch-icon」という履歴が頻繁に残っていることに気づきました。
今回はapple-touch-iconの404エラー対策でしたことをまとめます。
apple-touch-iconって?
まずapple-touch-icon(アップルタッチアイコン)ってなに?ってところなんですが、どうやらiPhoneのiOSがホーム画面用の画像を勝手に探しちゃうみたい。いろんなサイズがあるのでエラーもその分たくさん。
出てたエラー
ざっと見ただけでも毎日こんな感じ(apple-touch-icon-XXXXX.png)でたくさんの種類でapple-touch-iconのエラーが出ていました…
apple-touch-icon-precomposed.png
apple-touch-icon-180×180.png
apple-touch-icon-152×152.png
apple-touch-icon-144×144.png
apple-touch-icon-120×120.png
apple-touch-icon-114×114.png
apple-touch-icon-76×76.png
apple-touch-icon-72×72.png
apple-touch-icon-57×57.png
apple-touch-icon.png
これらの形で作ったPNG画像を、サイトトップのディレクトリに置いておけばいいようです。
こちらの記事を参考にさせていただきました。
「apple-touch-icon.pngが見つからない」というエラーの原因とその対策
こちらのサイトでファビコンに設定している画像をアップロードすると、
自動でapple-touch-iconの複数の形で画像を作ってくれるので一括ダウンロードできます。
便利!簡単でした。
https://iconifier.net/
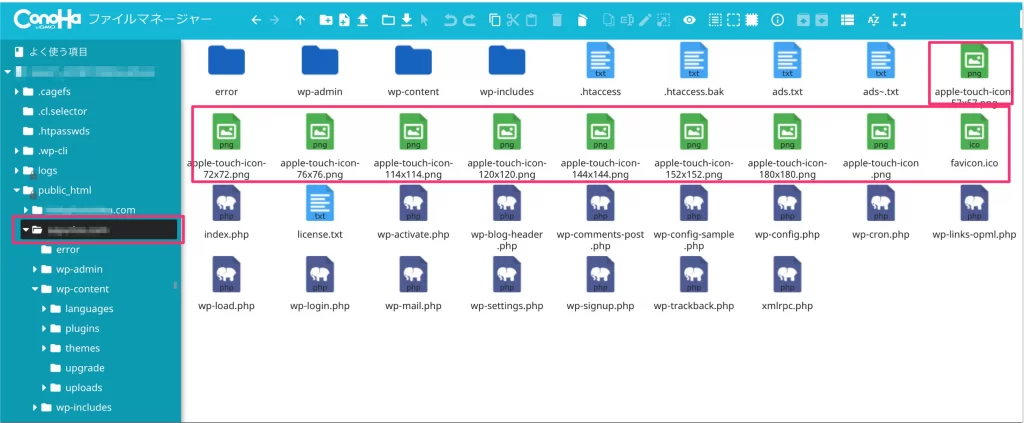
ディレクトリのトップにアップロード
ConoHaを使っているのでConoHaのファイルマネージャーにアクセスして、作った画像を対象のドメインの1番上の階層のところに全てアップしておけばいいみたい。

あまり知識がない私。
「トップのディレクトリに置いておくだけ」ってさらって書いてあって、どういうことーってなりましたがなんとかできてよかったです!これでapple-touch-iconのエラーは解決されました。
次は削除したはずのプラグインのCSSデータがどうも消えてないみたいでエラーが出ているのでそれをなんとかしたいです。











コメント